고정 헤더 영역
상세 컨텐츠
본문

오른쪽 사이드바를 만들어보자!
정말 '망할'이었다.
티스토리를 처음하게 되면서 블로그를 HTML과 CSS라는
외계언어로 수정해야 한다는 언어의 장벽에 막혀버렸다.
두둥..
HTML이라고는 학창시절
에이치~ 티.엠.엘~
하면서 수행평가를 위해 노래불렀던 것 뿐이 모른다.
(그마저도 생각나는 부분은 하필 HTML~뿐이다..)
각설하고
오른쪽 화면이 넘나리 비어보여서
광고라도 넣고싶은 마음에
사이드바를 추가하려 열심히 구글링을 했는데
세상은 만만치 않았따..
21세기는 정보의 바다인데..
(아.. 나 수영 할 줄 모르지..)
아무튼
제가 공유할 수 있는건
오직
티스토리 기본 스킨 스퀘어(Square)에서
오른쪽 사이드바를 추가해 광고를 넣는 것 뿐입니다.
응용은 알아서..
천천히 따라오세용
1. 티스토리 설정에 들어간다.

2. HTML편집을 누른다.

3. 오른쪽 사이드바를 추가할겁니다.
입 벌려 사이드바 들어간다!
(여기부터 어렵습니다.)
눈 크게 뜨세용!
ㅇㅂㅇ
<!--right sidebar 시작 -->
<div>
<div id="rightsidebar">
<s_sidebar>
<s_sidebar_element>
</s_sidebar_element>
</s_sidebar>
<div class="blank"></div>
</div>
</div>
<!--right sidebar 끝-->

이! 뭔! 개!숴리야!!
그래서 메모장 올려드릴겁니다.
1.열어두신 HTML안에서
2.ctrl + F 누르시고
3. </s_sidebar> 를 찾으세요!

빨간네모 = 여러분이 찾으신 </s_sidebar>
1.이걸 찾은 이유는
2.</div>라고 되어있는 줄 바로 아래에
3.제가 드린 메모장1을 엔터치고 복사하기 위해서죠
*옆에 있는 줄 번호는 저랑 다를거에요! 저는 위에 뭐 추가돼있습니다.*
정신차리세요! 아직이에요!
(으어어 정신이고 나발이고 우욱..)

오른쪽 위에 적용 누르시고!
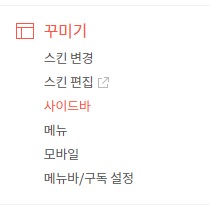
티스토리 메뉴 "사이드 바"로 갑니다.


1.HTML 배너출력
2. 사이드바2 선택

짜잔!
축하드립니다.
오른쪽 사이드바를 만들긴 하셨습니다.
하지만 다음과제가 남아있어요..
그건 바로 위치가 이상한 사이드바를
정렬시키는 것과
창을 줄였을때
사이드바가 자연스럽게 사라지게 하는 것이죠
블로그 일지 -3-에서 찾아뵙겠습니다.
빠빠룽~
'일지&리뷰 > 블로그 성장 일지' 카테고리의 다른 글
| [블로그 일지] 애드핏 수입이 발생했다!? + 애드센스 재가입 -6- (0) | 2020.04.02 |
|---|---|
| [블로그 일지]애드핏 승인! / 태그를 사용하자. -5- (0) | 2020.03.30 |
| [블로그 일지] 성과는 없었지만 돌이켜보면 알찬 하루였다! -4- (0) | 2020.03.29 |
| [블로그일지] 오른쪽 사이드바 완성편!(2) -3- (0) | 2020.03.28 |
| [블로그일지] 무작정 시작한 블로그... 2주차쯤? -1- (0) | 2020.03.28 |





댓글 영역